Kontejnerizace pomocí Dockeru
21.12.2020Docker je nástroj pro tzv. aplikační kontejnerizaci (dockerizaci), která se stává standardem. V tomto článku se pokusím vysvětlit, co to znamená, představit základní příkazy a ukázat příklad s ASP.NET Core službou.
Slovník
| Docker host | Fyzický nebo virtuální počítač, na kterém běží Docker Engine. Docker Engine lze nainstalovat na Linux, Windows nebo macOS a umožňuje provozování Docker kontejnerů. |
| Docker Engine | Skládá se ze serveru (na pozadí běžící proces Docker Daemon), REST API a docker klienta (CLI). |
| Docker Client | CLI (aplikace příkazového řádku) pro správu šablon a kontejnerů. |
| Docker Desktop | GUI pro správu šablon (image) a kontejnerů. |
| Docker registr | Repozitář již vytvořených a připravených šablon, které si můžeme stáhnout a použít. Veřejným repositářem je hub.docker.com. |
| Image | Šablona, podle které se vytváří jeden nebo více konkrétních kontejnerů. Obsahuje instrukce pro sestavení (build). |
| Kontejner | Spustitelný balíček obsahující aplikační kód spolu s potřebnými systémovými součástmi (runtime, knihovnami, nastavením apod.). Lze jej spustit na jakémkoli zařízení s nainstalovaným Docker Engine. |
| Zapisovací vrstva kontejneru | Kontejner ukládá data do zapisovací vrstvy (writeable layer), která je jeho součástí a po smazání kontejneru se rovněž odstraní. Zapisovací vrstva je však pomalejší než nativní souborový systém. Pokud chceme kontejner optimalizovat nebo zachovat některé soubory i po jeho smazání, je třeba použít tzv. "volume". |
| Volume | Úložiště plně spravované Dockerem, které není součástí konkrétního kontejneru. Může sloužit jako sdílené úložiště pro více kontejnerů současně. |
| Bind mount | Alternativní možnost propojení zapisovací vrstvy kontejneru se souborovým systémem hostitelského počítače. Jedná se o pomalejší a méně preferovanou variantu oproti použití "volume", která však může být užitečná v určitých situacích. |
Obsah
Úvod
Docker kontejner si lze představit jako odlehčenou formu virtualizace, kdy nespouštíme celý operační systém, ale pouze aplikační část. Naše řešení může být tvořeno několika kontejnery, přičemž každý z nich zastupuje konkrétní službu, například databázi, proxy server, webový server, cache úložiště a podobně. Tyto služby (šablony) lze stáhnout z veřejného repozitáře hub.docker.com a můžeme je dále upravovat.
To má hned několik výhod
- Kontejner je výpočetně méně náročný než plná virtualizace (např. VMware, VirtualBox, Hyper-V nebo KVM). Tato vlastnost umožňuje rychlou správu a výrazně zjednodušuje tvorbu složitější infrastruktury.
- Infrastrukturu si připravíme u sebe na počítači a můžeme ji pak nasadit kdekoliv. Například ji můžeme sdílet s kolegou, který si buildne šablony a nemusí už nic instalovat a konfigurovat, což ušetří čas a případné komplikace.
- Po smazání kontejnerů nám zůstane počítač čistý. Nemusíme si vše instalovat přímo na hostitelský systém.
- Šablony můžeme verzovat a s kontejnery pracovat: škálovat, provádět rollback na předchozí verzi, automatizovat deployment apod.
Architektura
Docker architektura se skládá z hostitele, na kterém je nainstalovaný Docker Engine (daemon, klient). Pomocí klienta vše ovládáme. Z registru si stáhneme připravenou šablonu, tu buildneme, tím se vytvoří kontejner a ten poté můžeme spustit a ovládat.

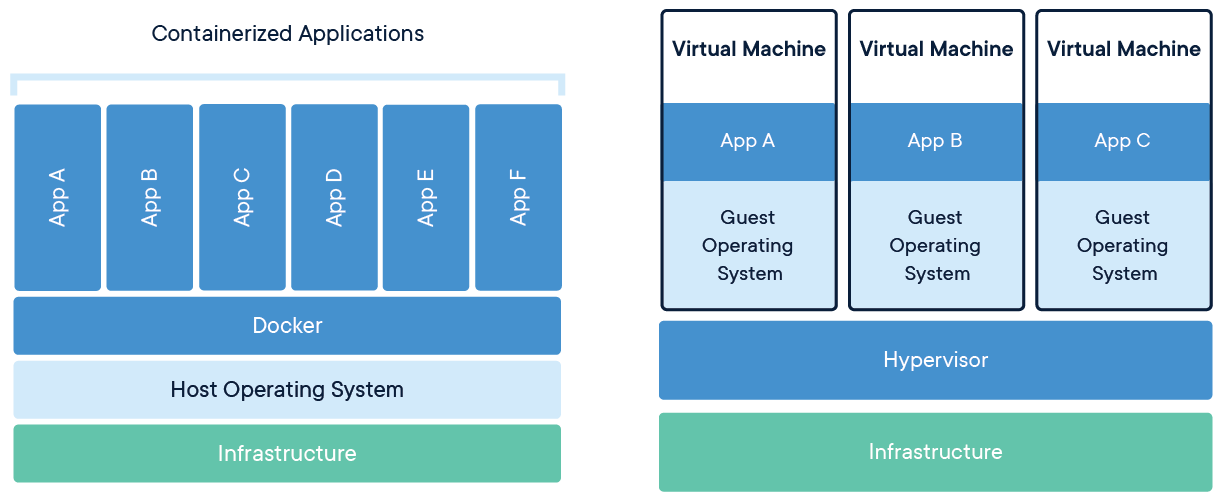
Rozdíl mezi kontejnerem a plnou virtualizací
Hlavní rozdíl je v tom, že kontejner neobsahuje operační systém, ale pomocí Dockeru sdílíme operační systém hostitele. Nevirtualizujeme tedy celý server, ale pouze aplikaci. Tím se šetří výpočetní výkon a práce s kontejnery je rychlejší.

Přehled příkazů
Tam, kde není specifikováno jinak, můžeme pro šablonu nebo kontejner zadat jak název, tak i identifikátor nebo jen část identifikátoru. Pokud by část identifikátoru nebyla unikátní, Docker nás upozorní, že neví, který kontejner máme na mysli.
# Stáhnutí šablony z hub.docker.com
> docker pull image_name
# Výpis stáhnutých šablon
> docker images
# Vytvoření a spuštění kontejneru,
# --name jméno pro nový kontejner,
# -p namapování portu hosta na vnitřní port služby v kontejneru,
# -d (daemon), kontejner se spustí na pozadí a my můžeme s příkazovou řadkou hosta dále pracovat.
> docker run --name kontejner -p port:port -d image_name
# Spuštění nebo zastavení již vytvořeného kontejneru
> docker stop container
> docker start container
# Výpis běžících kontejnerů
> docker ps
# Výpis všech kontejnerů (běžících i pozastavených)
> docker ps -a
# Smazání kontejneru a šablony,
# -v smaže kontejner i s volume.
> docker rm -v container
> docker rmi image
# Přejmenování existujícího kontejneru
> docker rename container new_container_name
# Zobrazení konfigu šablony nebo kontejneru
> Docker inspect image_or_container
# Zobrazení logu. Hodí se například pokud spustíme šablonu, ale vytvořený kontejner neběží.
> docker logs container
# Spuštění terminálu u běžícího kontejneru. Příkazem exit z terminálu zase vyskočíme.
> docker exec -it container bashSpuštění webové aplikace v kontejneru
Jako příklad si připravíme ASP.NET Core webovou aplikaci, kterou spustíme v Docker kontejneru. Nejdříve ji spustíme v kontejneru, který bude obsahovat .NET SDK, a nasdílíme mu přímo zdrojové kódy aplikace, které budou uložené ve složce na souborovém systému hostitele. Poté ji spustíme v kontejneru, který bude obsahovat pouze .NET runtime, a kontejneru nasdílíme pouze výsledný build aplikace. Nakonec si vyzkoušíme variantu, kdy si vytvoříme vlastní šablonu, která vytvoří kontejner, jenž již build aplikace bude obsahovat v sobě. První dvě varianty jsou spíše pro vyzkoušení, jak Docker funguje, variantu s konfiguračním souborem Dockerfile již můžeme použít pro nasazení.
Vytvoření aplikace
Vytvoříme si ASP.NET Core MVC projekt. Zároveň musí existovat tzv. solution, abychom mohli později použít příkaz dotnet run.
dotnet new sln
dotnet new mvc
dotnet sln add Webapp.csprojDo Home/Index.cshtml vložíme následující kód, abychom viděli v jakém prostředí nám aplikace běží (proměnná ASPNETCORE_ENVIRONMENT).
<environment names="Development">
<p class="alert alert-success">Development</p>
</environment>
<environment names="Production">
<p class="alert alert-danger">Production</p>
</environment>
Namapování zdrojových souborů aplikace do kontejneru a spuštění
Stáhneme si oficiální šablonu od Microsoftu, která obsahuje vývojové prostředí dotnet (SDK). Do kontejneru namapujeme adresář se zdrojovými kódy a pomocí příkazu dotnet run aplikaci spustíme.docker pull mcr.microsoft.com/dotnet/sdk"Development": {
"commandName": "Project",
"dotnetRunMessages": "true",
"launchBrowser": false,
"applicationUrl": "http://0.0.0.0:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}Foreground mód
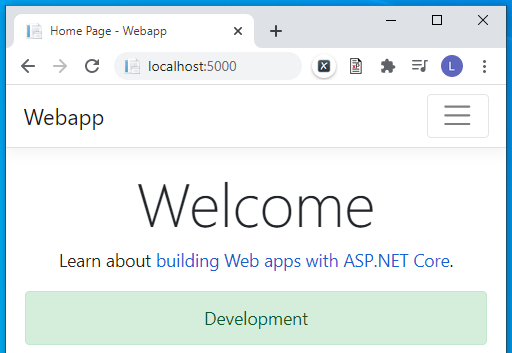
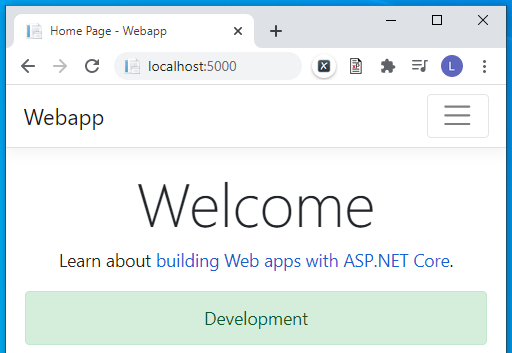
Spustíme kontejner v tzv. foreground módu, kdy máme k dispozici příkazovou řádku, ve které spustíme aplikaci ručně.docker run --rm -it -p 5000:5000 -v %cd%:/app -w "/app" --name webapp-dev mcr.microsoft.com/dotnet/sdk bash
dotnet run --launch-profile=Development- --rm smaže kontejner po jeho zastavení
- -it foreground mód, používá se zároveň s příkazem bash
- -p mapování portu hosta na port kontejneru, na kterém naslouchá služba
- -v mapování adresáře hosta na adresář v kontejneru
- %cd% windows cmd zkratka pro aktuální adresář. V powershellu lze použít ${PWD} a na Linuxu $(pwd)
- -w adresář, ve kterém se spouští následné příkazy
- --name jméno nově vytvářeného kontejneru
- mcr.microsoft.com/dotnet/sdk šablona, podle které kontejner vytváříme
- dotnet run --launch-profile=Development příkaz, který se spustí v kontejneru po jeho vytvoření
místo parametru -v můžeme použít novější parametr --mount, který funguje velmi podobně
a použití by bylo následovné
--mount type=bind,source=%cd%,target=/app
Background mód
Ve druhé variantě spustíme kontejner na pozadí. Díky tomu můžeme příkazovou řádku hosta použít pro další příkazy nebo jí zavřít. Místo bashe spustíme přímo aplikační službu, ze dvou příkazů nám tím vznikne jediný.docker run --rm -d -p 5000:5000 -v %cd%:/app -w "/app" --name webapp-dev mcr.microsoft.com/dotnet/sdk dotnet run --launch-profile=Development- -d background mód

Namapování buildu aplikace do kontejneru a spuštění
Stáhneme si šablonu s nainstalovaným dotnet runtime
docker pull mcr.microsoft.com/dotnet/aspnetVytvoříme build aplikace do out složky
dotnet publish -c release -o outdocker run --rm -d -p 5000:5000 -v %cd%/out:/app -w "/app" --name webapp-dev mcr.microsoft.com/dotnet/aspnet dotnet Webapp.dll --urls=http://0.0.0.0:5000 --environment=Development
Vytvoření vlastní šablony pomocí dockerfile souboru
Dockerfile je konfigurační soubor, pomocí kterého můžeme automatizovat proces buildování aplikace a vytvořit šablonu, která již bude aplikační soubory obsahovat (nemusíme je tedy mapovat z hostitelského počítače). Tím významně zjednodušíme distribuci a spouštění aplikace/služby.
Build již máme k dispozici
Pokud náhodou ne, tak build vytvoříme
dotnet publish -c release -o outVytvoříme si dva Dockerfile soubory, jeden pro vývoj a druhý pro produkci.
webapp/development.dockerfile# Build runtime image
FROM mcr.microsoft.com/dotnet/aspnet:5.0
WORKDIR /app
# Copy published ASP.NET Core application to /app folder in docker
COPY out/ /app
ENTRYPOINT ["dotnet", "Webapp.dll", "--urls=http://0.0.0.0:5000", "--environment=Development"]# Build runtime image
FROM mcr.microsoft.com/dotnet/aspnet:5.0
WORKDIR /app
# Copy published ASP.NET Core application to /app folder in docker
COPY out/ /app
ENTRYPOINT ["dotnet", "Webapp.dll", "--urls=http://0.0.0.0:5000", "--environment=Production"]docker build -f development.dockerfile -t lukasurban/webapp-dev .
docker build -f production.dockerfile -t lukasurban/webapp-prod .- -f nám specifikuje konfigurační soubor, který chceme použít. Bez parametru se jinak použije Dockerfile.
- -t jméno naší šablony.
- . nesmíme zapomenout na tečku, která řiká, že chceme použít adresář, ve kterém se nacházíme jako kořenový adresář pro build.
> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
lukasurban/webapp-prod latest 5d06b2155018 35 minutes ago 210MB
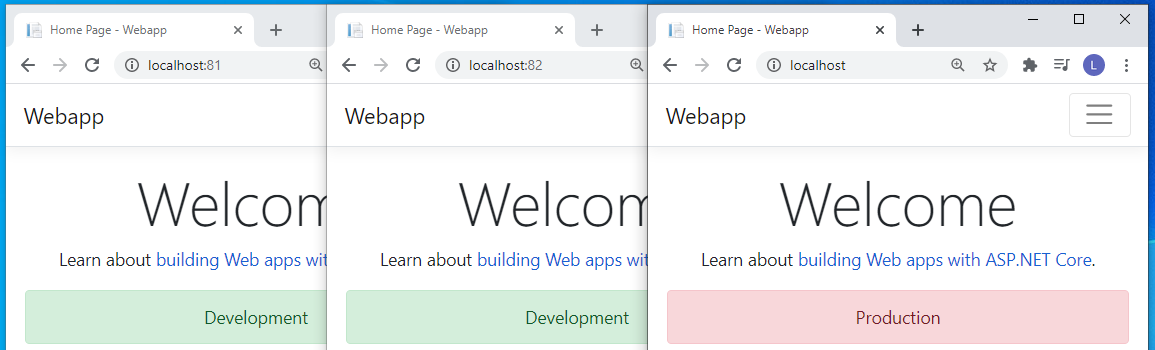
lukasurban/webapp-dev latest 6ab303cfad64 35 minutes ago 210MBdocker run -d -p 81:5000 --name webapp-dev-01 lukasurban/webapp-dev
docker run -d -p 82:5000 --name webapp-dev-02 lukasurban/webapp-dev
docker run -d -p 80:5000 --name webapp-prod lukasurban/webapp-prod> docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
42a4eb940283 lukasurban/webapp-prod "dotnet Webapp.dll -…" 43 seconds ago Up 39 seconds 0.0.0.0:80->5000/tcp webapp-prod
5df22f443cb3 lukasurban/webapp-dev "dotnet Webapp.dll -…" About a minute ago Up About a minute 0.0.0.0:82->5000/tcp webapp-dev-02
68a8eda8c3d0 lukasurban/webapp-dev "dotnet Webapp.dll -…" About a minute ago Up About a minute 0.0.0.0:81->5000/tcp webapp-dev-01
Vytvoření šablony ze zdrojových souborů
Pokud bychom chtěli vytvořit šablonu přímo ze zdrojových souborů, musíme upravit stávající Dockerfile na tzv. multi-stage dockerfile build. Ten nám také umožní pracovat s více šablonami najednou. V našem případě použijeme dotnet/sdk pro build aplikace a dotnet/aspnet pro spuštění. Důvod proč nepoužít dotnet/sdk i pro spuštění je ten, že výsledný kontejner by byl zbytečně velký. To nám může a nemusí vadit, jako vždy záleží na kontextu.
webapp/development.multistage.dockerfileFROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
WORKDIR /app
# Copy csproj and restore as distinct layers
COPY *.csproj ./
RUN dotnet restore
# Copy everything else and build
COPY . ./
RUN dotnet publish Webapp.sln -c release -o out
# Build runtime image
FROM mcr.microsoft.com/dotnet/aspnet:5.0
WORKDIR /app
COPY --from=build /app/out .
ENTRYPOINT ["dotnet", "Webapp.dll", "--urls=http://0.0.0.0:5000", "--environment=Development"]docker build -f development.multistage.dockerfile -t lukasurban/webapp-dev-from-source .docker run -d -p 5000:5000 --name webapp-dev-from-source lukasurban/webapp-dev-from-source
Závěr
Nyní umíme vytvářet, spouštět a spravovat kontejnery a také si vytvářet vlastní šablony :-)
Některé věci jsem popsal do většího detailu, než jsem původně zamýšlel, ale věřím, že je to lepší, než se pak zbytečně zaseknout na nějakém detailu.
Chtěl jsem také popsat Docker Compose, který se mi ale již do tohoto článku bohužel nevešel, tak ho snad popíšu v příštím článku, který bude již v novém roce