IIS a nastavení environment proměnné
06.02.2021Pokud vyvíjíme aplikaci, máme k dispozici obvykle více než jedno prostředí. Například development prostředí pro lokální vývoj, staging pro testování a production pro produkci. Každé prostředí má své specifické nastavení, například používá jinou databázi apod. Aplikace tedy musí vědět, v jakém prostředí běží, a podle toho použít správný konfigurační soubor. V ASP.NET Core k tomuto účelu slouží proměnná ASPNETCORE_ENVIRONMENT.
Slovník
| Internet Information Services (IIS) | Webový server od Microsoftu. |
| ASP.NET Core | Open-source webový framework od Microsoftu (první release 2016). |
Obsah
Nastavení IIS
Instalace
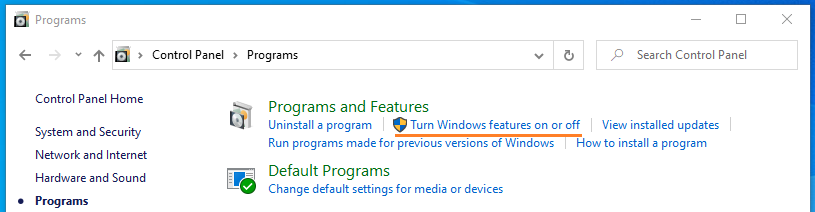
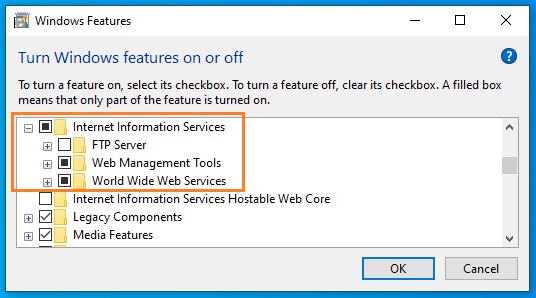
Pokud spravujete Windows Server, pravděpodobně instalaci budete provádět přes Server Manager a volbu "Add roles and features" nebo pomocí příkazové řádky. Pokud instalujete IIS Express na Windows 10 nebo nižší, můžete instalaci provést přes Control Panel pomocí Windows Features. Je potřeba všechny komponenty projít a zaškrtnout dle potřeb.


Po instalaci se vytvoří zástupce Control Panel\System and Security\Administrative Tools\Internet Information Services (IIS) Manager. IIS můžeme také otevřít ze start panelu, pokud dáme hledat IIS :-)
Příprava prostoru pro web
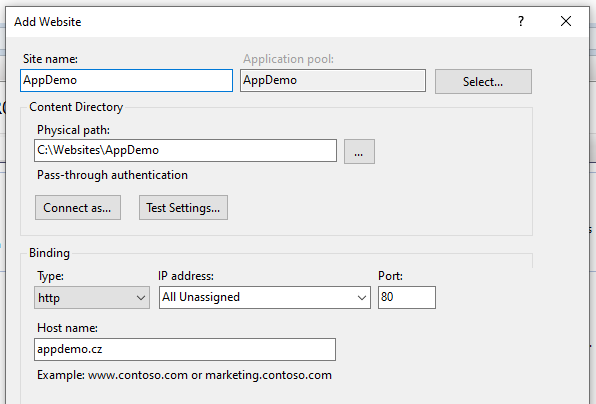
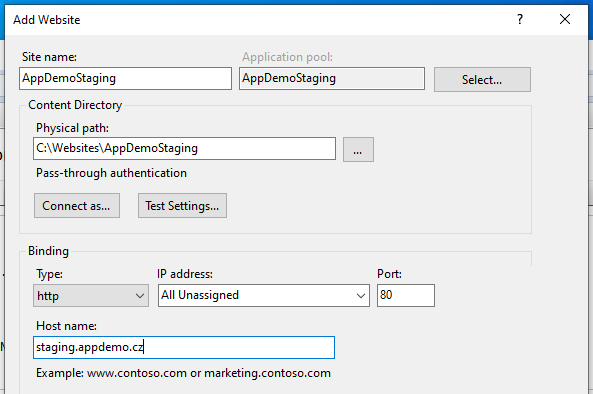
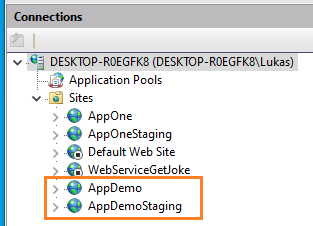
Zvolíme a vytvoříme si složku, která bude sloužit jako úložiště pro naše webové stránky, například C:\websites a v ní dvě složky pro produkční a staging prostředí naší aplikace: C:\websites\AppDemo a C:\websites\AppDemoStaging. Přesuneme se do IIS a nastavíme jednotlivé webové prostředí. Vybereme možnost Sites > Add Website a vyplníme dialogové okno pro produkci a obdobně poté i pro staging.


Nyní máme základní nastavení připravené.

Nastavení DNS
Abychom se mohli připojit k námi vytvořeným stránkám, je nutné zprovoznit vybrané domény appdemo.cz a staging.appdemo.cz. Tyto domény musí být buď:
- registrované a zpřístupněné na internetu prostřednictvím webového serveru,
- nebo správně nastavené na DNS serveru, ke kterému máme přístup (například firemní nebo domácí DNS server).
Spustíme si pod admin oprávněním nějaký textový editor, otevřeme soubor C:\Windows\System32\drivers\etc\hosts a nastavíme překlad. Poté už můžeme adresy zadat do prohlížeče, ale dostaneme HTTP error, protože zatím nemáme nahraný žádný obsah.
127.0.0.1 appdemo.cz
127.0.0.1 staging.appdemo.czNastavení environment proměnné
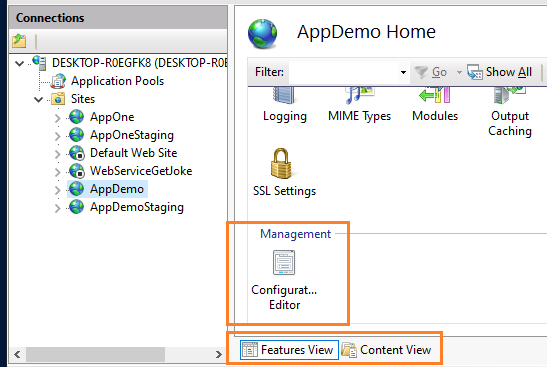
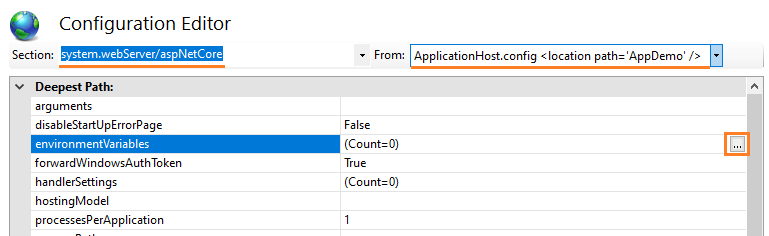
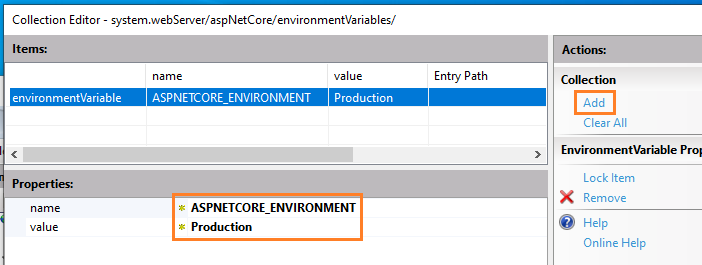
Aby ASP.NET Core aplikace poznala v jakém běží prostředí, používá k tomu proměnnou ASPNETCORE_ENVIRONMENT, kterou nastavíme v konfiguračním editoru. Pokud bychom potřebovali proměnnou změnit za běhu, tak není potřeba restart webu ani IIS služby. Proměnná začne platit okamžitě a stránka si podle ní rovnou načte správný appSettings.json config.



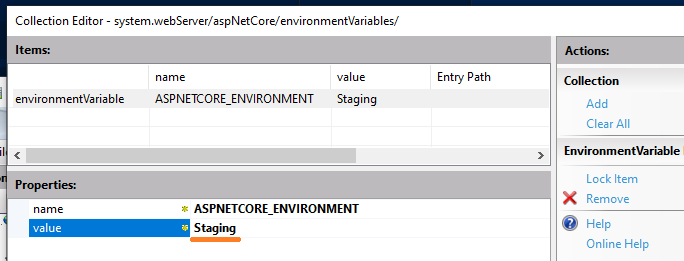
Pro staging prostředí pak

Nasazení webové aplikace
Nyní již máme připravený a nakonfigurovaný IIS server, ale musíme na něho ještě nahrát naší aplikaci. Testovací aplikaci si vytvoříme a pro publikování pak použijeme web deploy volbu.
Příprava demo aplikace
Vytvoříme aplikaci pomocí příkazů
\appdemo> dotnet new sln
\appdemo> dotnet new mvc
\appdemo> dotnet sln add AppDemo.csproja do souboru AppDemo\Views\Home\Index.cshtml přidáme následující kód, který nám vypíše prostředí, které si aplikace načetla.
<environment names="Staging">
<p class="alert alert-success">Staging</p>
</environment>
<environment names="Production">
<p class="alert alert-danger">Production</p>
</environment>Web Deploy
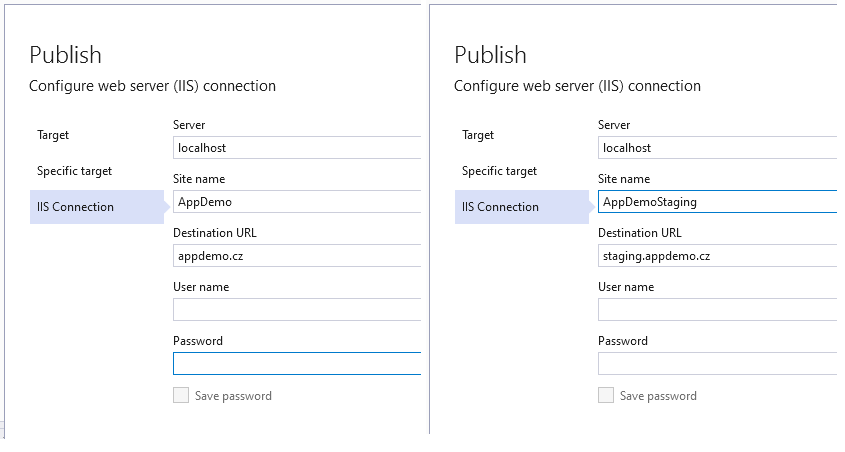
Vše již máme připraveno a zbývá už pouze nahrát aplikaci na obě prostředí. Otevřeme si aplikaci ve Visual Studiu (pod admin účtem) a vytvoříme si dva publish profily (klikneme pravým tlačítkem na projekt > Publish, vybereme web server a poté web deploy možnost a nastavíme konfiguraci)


Před publikováním naše weby na IIS pozastavíme, následně spustíme web deploy pro obě prostředí z Visual Studia a poté weby opět spustíme.
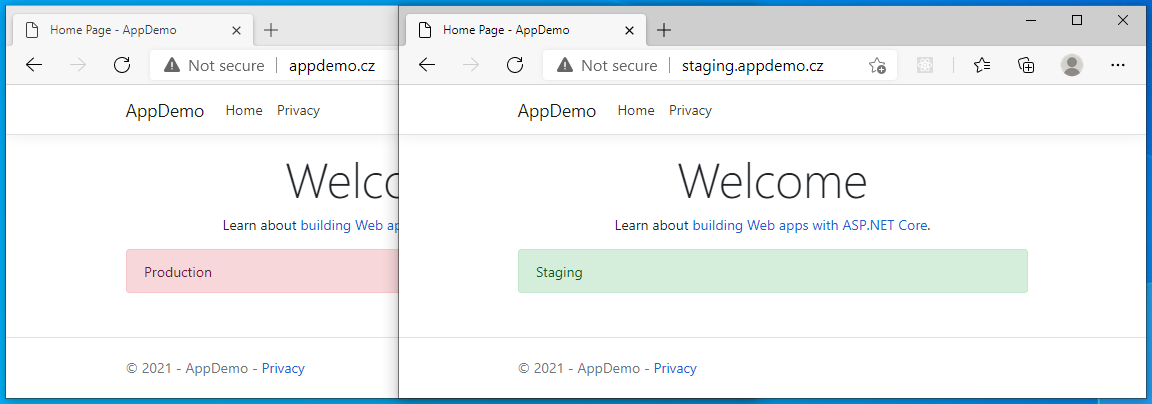
Závěr
Máme nakonfigurovaný IIS server a vytvořenou demo aplikaci. Pro tuto aplikaci jsme připravili dva publish profily: jeden pro produkční prostředí a druhý pro staging prostředí. Pomocí metody web deploy jsme aplikaci úspěšně nahráli do obou prostředí. Obě prostředí jsou dostupná na adresách appdemo.cz a staging.appdemo.cz, kde si můžeme ověřit, že aplikace funguje správně a načítá proměnnou ASPNETCORE_ENVIRONMENT z nastavení IIS. Tímto způsobem není nutné před publikováním upravovat a kontrolovat soubor web.config, což pomáhá předejít zbytečným chybám při nahrávání aplikace. Zároveň odpadá potřeba řešit, jak s proměnnou pracovat ve verzovacím systému.